
剛剛到神人小黑分析 Facebook 裡的圖片標籤,突然覺得非常有意思,Facebook 到底是如何檢視、看待、分析與標籤你的圖片呢?其實現在圖片識別技術似乎已經不再青澀,Facebook 的人臉辨識技術也相當精準,常常上傳照片人物都幫忙標記好了,若有使用 Pinterest 應該會更加有感 ,很多圖片是沒有標籤的也是能精準搜尋,或是能以顏色做分類。本篇文章簡單教大家來看看如何看 Facebook 圖片中的 alt 資訊,說穿了不是太難的技術,只是 Facebook 原始碼有點雜亂而已。

△ 首先隨意開啟一張圖片(為什麼我的文字是綠的? >>> Facebook 臉書綠綠的也可以?GreenifyFacebook 改成綠色感覺眼睛更健康了!)

△ Chrome 瀏覽器 F12 進入開發者模式,在搜尋框輸入「img.spotlight」之後 Enter,就可以快速查詢到該張圖片的 alt 圖片文字說明。

△ Firefox 一樣也是 F12 進入開發者模式,在搜尋框輸入「img.spotlight」之後 Enter,就可以快速查詢到該張圖片的 alt 圖片文字說明。

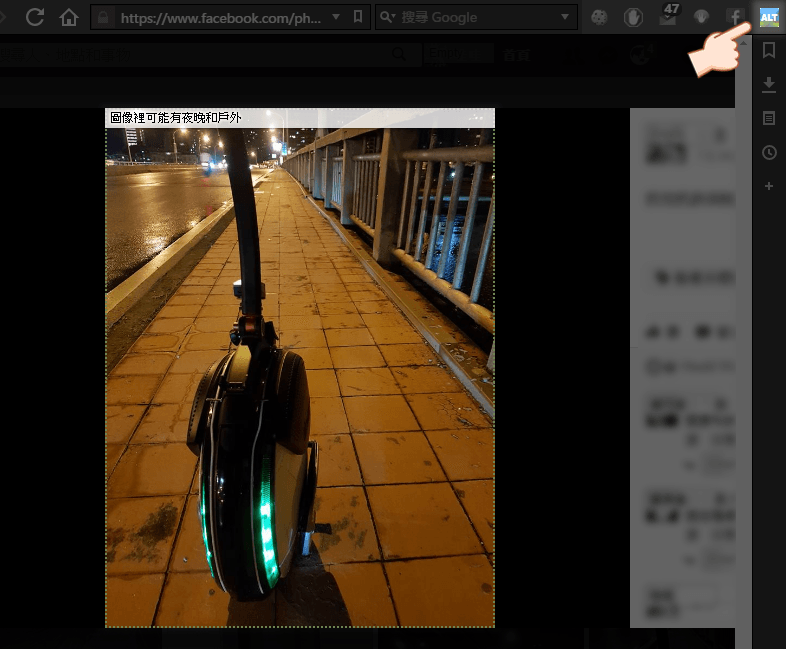
△ Chrome 用戶若覺得還是太麻煩,可以安裝 Alt Attribute Viewer 擴充功能,安裝後會有一個小標呈現黑白,要啟用時點一下,啟用後也會自動顯示出圖片的文字說明唷!
Facebook 圖片分析範例
以下來實測一些範例~看看 Facebook 的認知是否正確呢?
△ 圖像裡可能有大家站著、夜晚和戶外

△ 圖像裡可能有文字

△ 圖像裡可能有一或多人、大家坐著、螢幕和室內

△ 圖像裡可能有食物

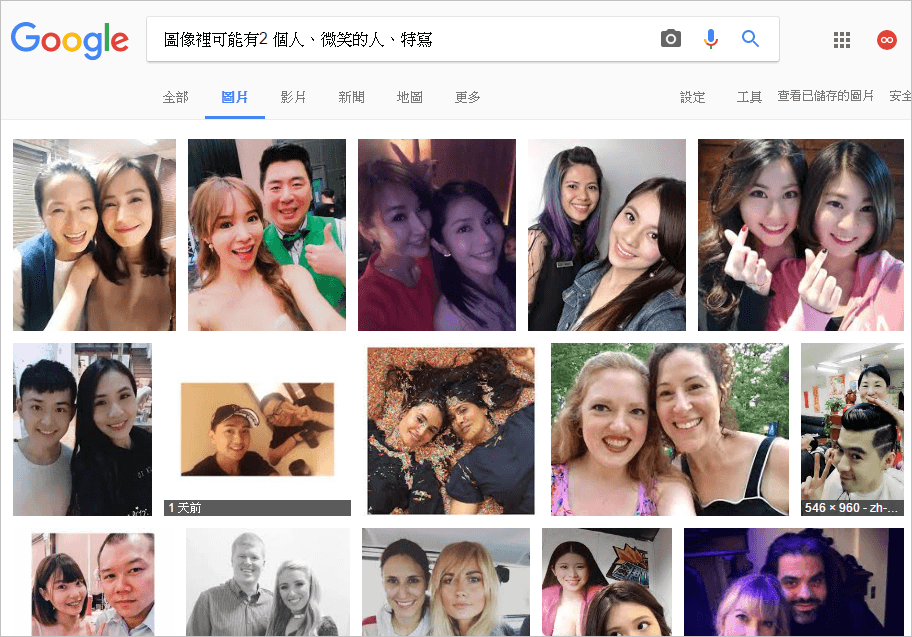
△ 圖像裡可能有2 個人、微笑的人、特寫

△ 圖像裡可能有樹、天空、植物、戶外和大自然

△ 圖像裡可能有夜晚和戶外

△ 圖像裡可能有一或多人、飲料和室內

△ 圖像裡可能有雲、天空、戶外和大自然

△ 圖像裡可能有2 個人、微笑的人、大家坐著和小孩

△ 圖像裡可能有2 個人、微笑的人、大家站著、天空、小孩和戶外

依照圖片文字說明來看,應該算是準確的,那就將圖片的文字說明套用在 Google 的圖片搜尋上看看,這樣就能找出許多類似的圖片囉!!!










